Zwift is an online training app for cycling (and running). If you have an account at Zwift, you can also use other web apps, such as Zwift Power and Zwift GPS. You connect these apps to your Zwift account using your Zwift ID.
Getting your Zwift ID can be a bit tricky. For some reason, Zwift is not simply listing it in your profile, but you can figure it out if you analyse the link of a downloaded activity (.FIT) file.
It can be much easier using a bookmarklet. A bookmarklet is a small tool that is installed in your bookmarks bar and that can do simple tasks, such as getting information from the current web page.
 12.5 years ago, in February 2008 RunnerMaps came online, this is the date of the first published route,
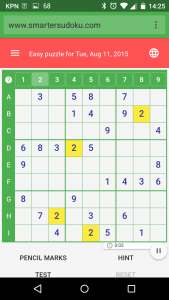
12.5 years ago, in February 2008 RunnerMaps came online, this is the date of the first published route,  Sudoku puzzles started getting popular around 10 years ago, and many web sites offering to play Sudoku online have sprung up. Many of these sites are outdated: they can only be played on a desktop computer, while roughly half the traffic on the Internet nowadays comes from mobile devices (tablets and smartphones). So what does it take to make a Sudoku puzzle play well on mobile devices? SmarterSudoku is a new Sudoku site, that shows how it can be done, as explained here.
Sudoku puzzles started getting popular around 10 years ago, and many web sites offering to play Sudoku online have sprung up. Many of these sites are outdated: they can only be played on a desktop computer, while roughly half the traffic on the Internet nowadays comes from mobile devices (tablets and smartphones). So what does it take to make a Sudoku puzzle play well on mobile devices? SmarterSudoku is a new Sudoku site, that shows how it can be done, as explained here. Today the Rotterdam Marathon took place. Also for this marathon, a smartphone app had been developed. I think most users for such apps are the supporters, who want to track their favourite runners, along the side of the route or from home.
Today the Rotterdam Marathon took place. Also for this marathon, a smartphone app had been developed. I think most users for such apps are the supporters, who want to track their favourite runners, along the side of the route or from home.